vue实例有一个完整的生命周期,先上一段vue.js官网对vue实例生命周期的解释:
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
同时,在这个过程中,会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

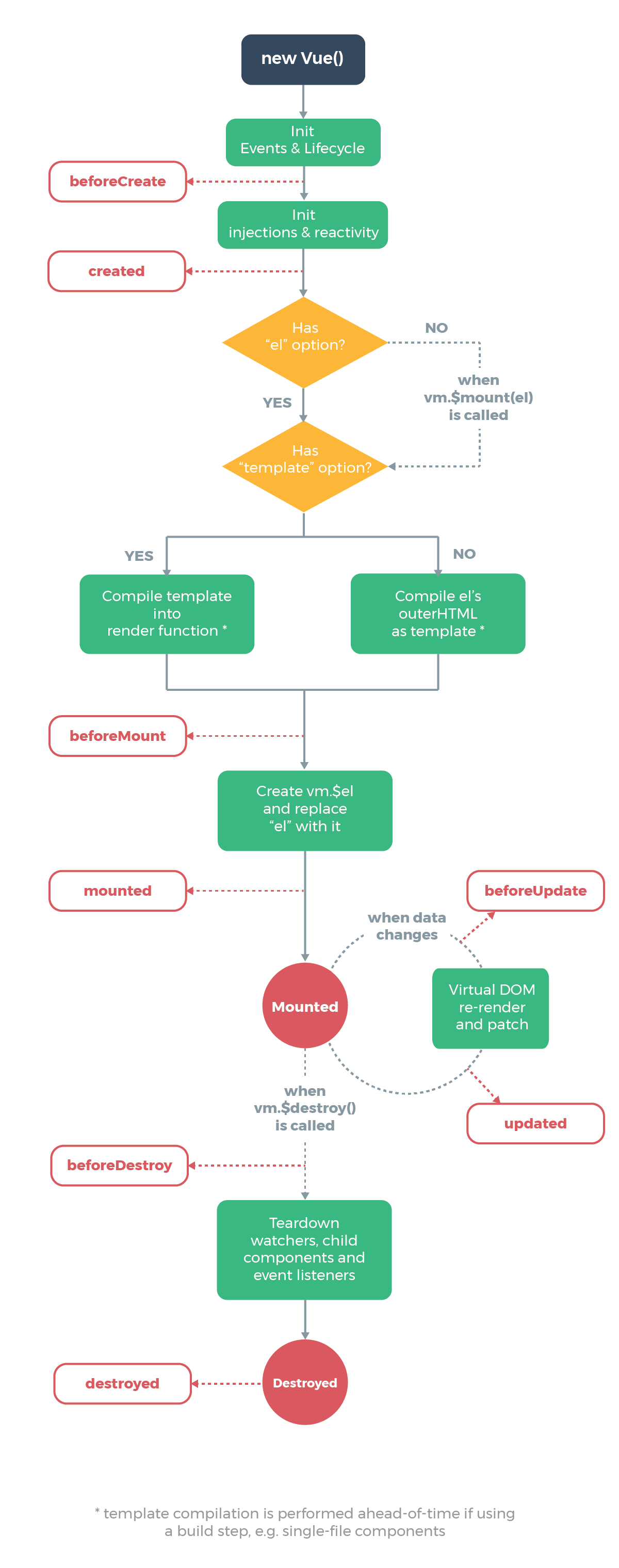
上面这张图是vuejs官网vue实例章节中给出的vue实例生命周期图示,下面我来逐项解释图中的每一步当中生命周期钩子函数的用法。
1 | var test = new Vue({ |
生命周期函数就是vue实例在某一个时间点会自动执行的函数,我们可以通过在vue实例运行过程中的不同时间点来嵌入不同的函数,以此来实现相应的功能。